Доступність у веб-дизайні: проблеми та контрольні списки
12.04.2023 529Contents
- Використовуйте зрозумілі назви посилань та кнопок
- Використовуйте кольори з відповідним кольоровим контрастом
- Додайте можливість зміни розміру шрифту
- Використовуйте описові заголовки
- Використовуйте альтернативний текст для зображень
- Дотримуйтеся стандартів веб-доступності
- Перевіряйте ваш веб-сайт на доступність
Accessibility (доступність) є важливою складовою веб-дизайну, яка забезпечує більшість потреб людей з особливими можливостями, які можуть користуватися вашим веб-сайтом. Особливо для тих, хто має різні види інвалідності або фізичні обмеження, які можуть ускладнити їм можливість користуватися веб-сайтом. І хоча найпоширенішою формою інвалідності є зорові, аудіо та моторні обмеження, також є багато інших, одні з них це низький рівень грамотності або розуміння іноземної мови, що можуть зробити веб-сайт недоступним для користувача.
Загалом, врахування питань доступності в веб-дизайні важливе, оскільки це дозволяє зробити веб-сайти більш доступними для різних категорій користувачів. Також це позитивно впливає на репутацію компаній, які піклуються про своїх користувачів та створюють доступні веб-сайти. Крім того, врахування питань доступності підвищує ефективність веб-сайту, оскільки більше користувачів можуть взаємодіяти з сайтом, отримувати інформацію та купувати товари, що може призвести до збільшення конверсії та прибутку.
Також варто пам’ятати що, недостатня увага до питань доступності може призвести до юридичних проблем, оскільки деякі країни мають законодавчі вимоги до доступності веб-сайтів для людей з інвалідністю. Наприклад, в США закон про інвалідність Американського союзу громадян з інвалідністю (ADA) вимагає, щоб веб-сайти були доступні для всіх користувачів, включаючи людей з інвалідністю.
Для початку я б хотів описати основні проблеми з доступністю веб-сайтів, які дуже часто зустрічаються нам в інтернеті:
- Недоступна або недостатньо доступна для навігації структура веб-сайту. Наприклад, відсутність альтернативних текстових описів для зображень, нечітке розміщення ідентифікаторів веб-елементів, відсутність визначення фокусованого елементу тощо.
- Недоступна для сприйняття інформація на веб-сайті. Наприклад, відсутність текстових описів аудіо та відео контенту, занадто маленький розмір шрифту, використання кольорових палітр, які не забезпечують достатнього контрасту.
- Недостатня можливість взаємодії з веб-сайтом. Наприклад, відсутність або недостатній розмір кнопок для натискання, відсутність або недостатній розмір поля введення, нечітке розміщення взаємодіючих елементів тощо.
- Недостатня підтримка або повна відсутність допоміжних технологій. Наприклад, відсутність можливості використання клавішного керування, відсутність можливості зміни розміру шрифту чи іншої візуальної настройки.
Я хочу також порекомендувати невеликий чек ліст(список), з основними пунктами на які варто звертати увагу при створенні веб сайтів, щоб зробити доступними для всіх користувачів:
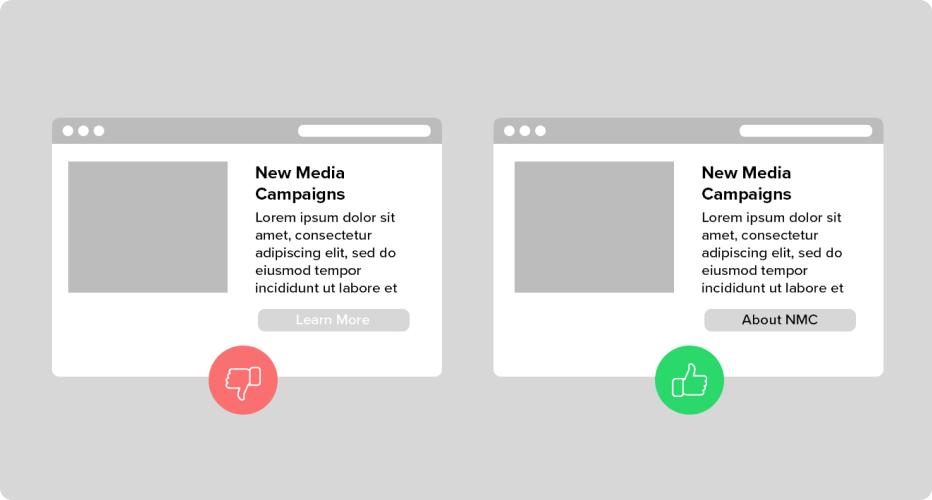
Використовуйте зрозумілі назви посилань та кнопок
Назви посилань та кнопок повинні бути легко зрозумілими, з описами та не приховувати сутність їхньої дії. Наприклад, замість використання кнопки з написом "Тисніть тут", краще використовувати "Детальніше про продукт".

Читайте також: Роль UX/UI дизайну в розвитку мобільних додатків
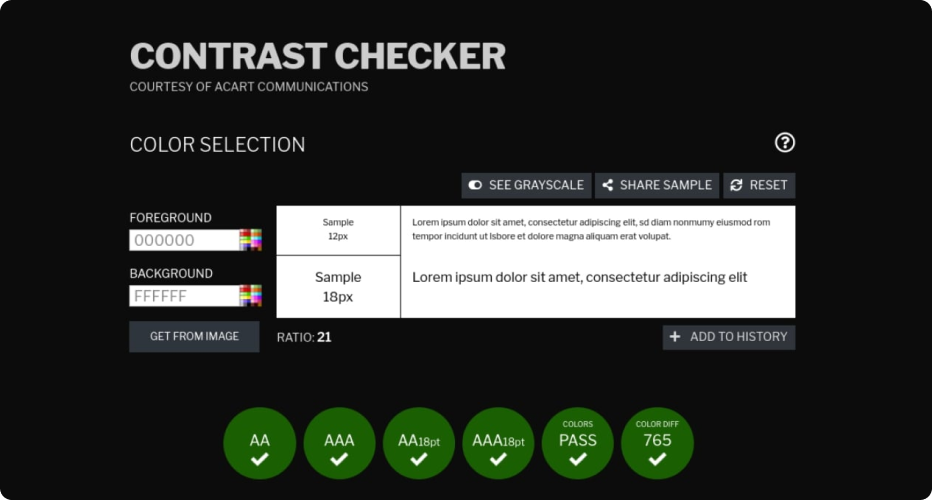
Використовуйте кольори з відповідним кольоровим контрастом
Рекомендовано від всесвітніх стандартів (ISO-9241-3) та (ANSI-HFES-100-1988) 3:1. Є безліч інструментів за допомогою яких можна з легкістю перевірити кольоровий контраст. Кольори повинні мати достатню контрастність, щоб користувачі з різними видами інвалідності (особливо зоровими) могли легко розрізняти різні елементи дизайну.

Додайте можливість зміни розміру шрифту
Можливість змінювати розмір шрифту на веб-сайті зробить його більш доступним для користувачів з поганим зором.
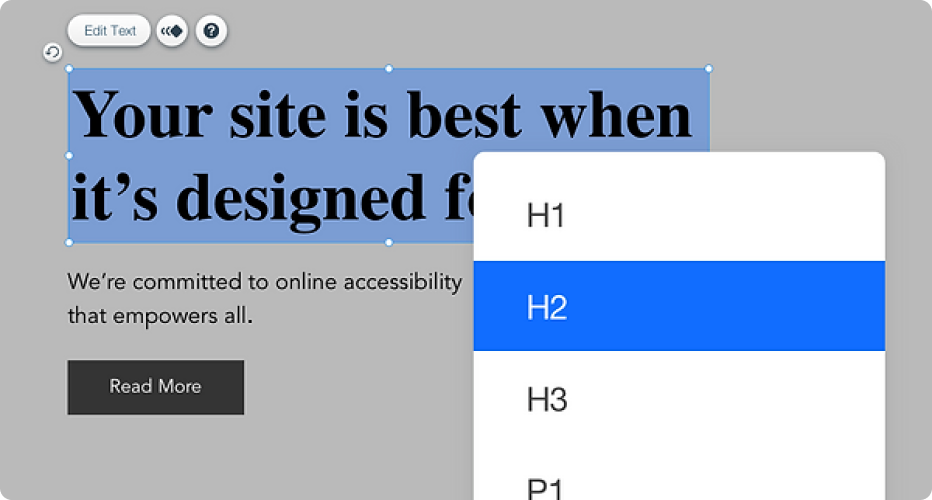
Використовуйте описові заголовки
Заголовки повинні бути короткими, чіткими та мають описувати конкретну сторінку чи дію, щоб дати користувачам зрозуміти, яку інформацію вони знайдуть на сторінці.

Використовуйте альтернативний текст для зображень
Альтернативний текст для зображень (alt-текст) - це текстовий опис зображення, який використовується, коли зображення не може бути завантажено або коли користувач має проблеми із зором та використовує програми читання екрану. Це дає можливість всім користувачам отримати доступ до контексту зображення.

Дотримуйтеся стандартів веб-доступності
Сертифікація веб-доступності (WCAG) містить стандарти та рекомендації для того, щоб зробити веб-сайти більш доступними. Дотримання цих стандартів допоможе забезпечити доступність вашого веб-сайту для всіх користувачів.

Перевіряйте ваш веб-сайт на доступність
Перевірка вашого веб-сайту на доступність є важливою складовою процесу розробки. Існують спеціальні інструменти, такі як WAVE або Lighthouse, які допоможуть виявити можливі проблеми з доступністю вашого веб-сайту.

Загалом, веб-дизайн повинен бути створений з урахуванням потреб користувачів з різними видами інвалідності та фізичних обмежень, щоб забезпечити їм максимально можливий рівень доступності. Виконання цих важливих пунктів допоможе зробити ваш веб-сайт більш доступним для всіх користувачів та забезпечити їм комфортну та приємну взаємодію з ним.
В моїй попередній статті я робив опис 10 евристик Нільсена, за допомогою яких ви чи ваша команда зможе побудувати зручний та доступний веб сайт.
Software Development Hub — це команда однодумців з широким досвідом у галузі розробки програмного забезпечення, веб та мобільної інженерії. Ми надаємо клієнтам повний комплексний цикл індивідуального розроблення, включно з плануванням архітектури, бізнес-аналізом для клієнтів, дизайном UI/UX, контролем якості, управлінням проєктами та підтримкою.

Discuss your project
Keeping up with evolving technology trends and practices, we create cutting-edge software solutions.
Accessibility